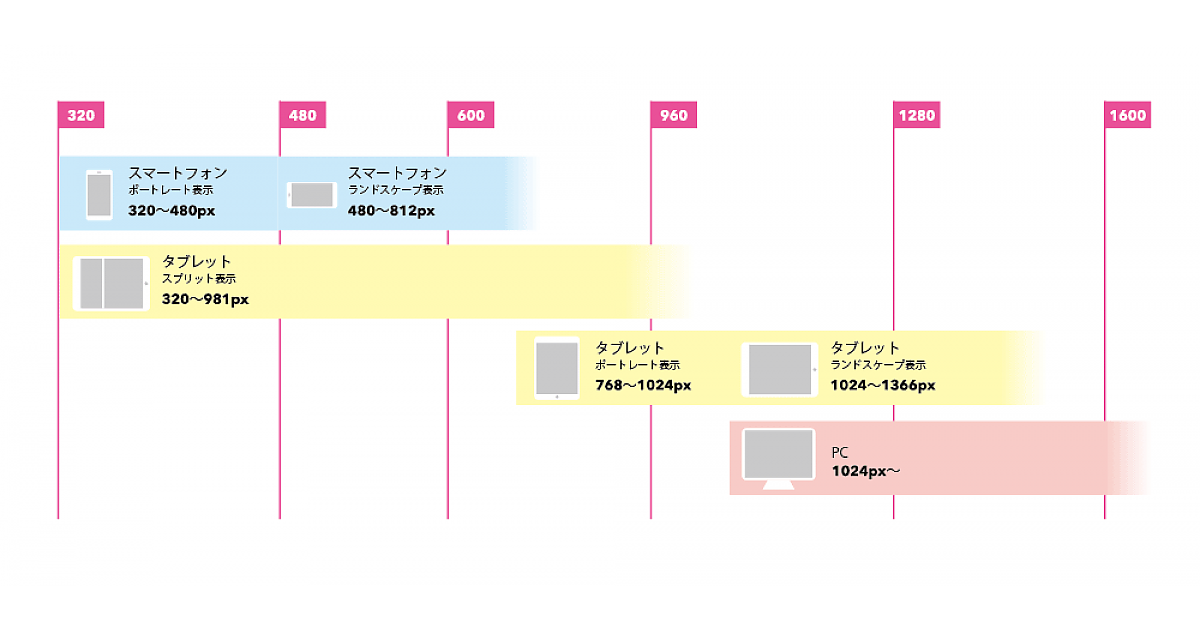
ファーストビュー 高さ 2018 245805-スマホ ファーストビュー 高さ 2018
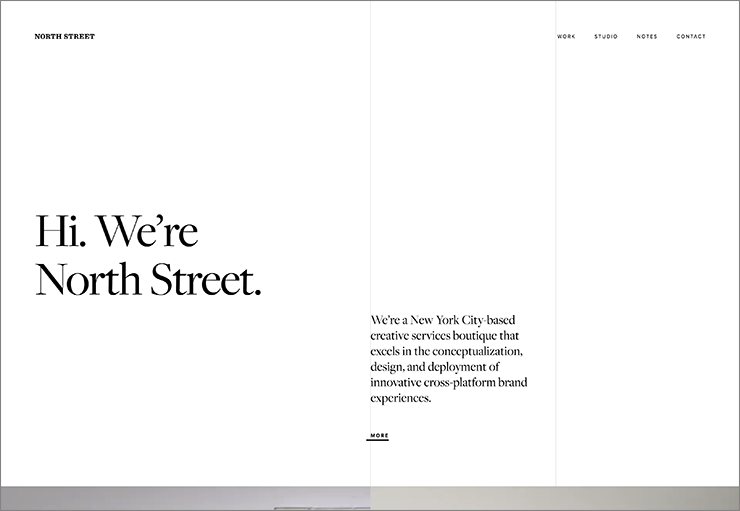
ファーストービューをスライダーに設定する方法 wordpressテーマ「Diver」 カスタマイズ カスタマイザー:メイン設定 メイン設定 ピックアップスライダーの設定方法 表示確認 フルサイズレイアウト (サイドバー非表示設定)PCサイト:横1000px × 高さ550px スマホサイト:横3px × 高さ460px 時代に合わせてファーストビューのサイズも変わるので、詳しくは弊社までお気軽にお尋ねください。ファーストビューとは 「ユーザーは3秒で判断」ファーストビューの重要性 ファーストビュー最新パターンとデザイン事例選まとめ 1)定番中の定番・スライドショー 2)複数の画像やボタンを重ねる立体表現 3)中央に大きく配置するイラスト 4)画面を占領する大胆なタイポグラフィ 5)ブラウザ左右の固定サイドバー 6)目を惹きつける鮮やかなグラデーション

デザインパターンの種類とファーストビューレイアウトの作り方を徹底解説 デジタルマーケティング Web制作 Pr支援のbigmac Inc
スマホ ファーストビュー 高さ 2018
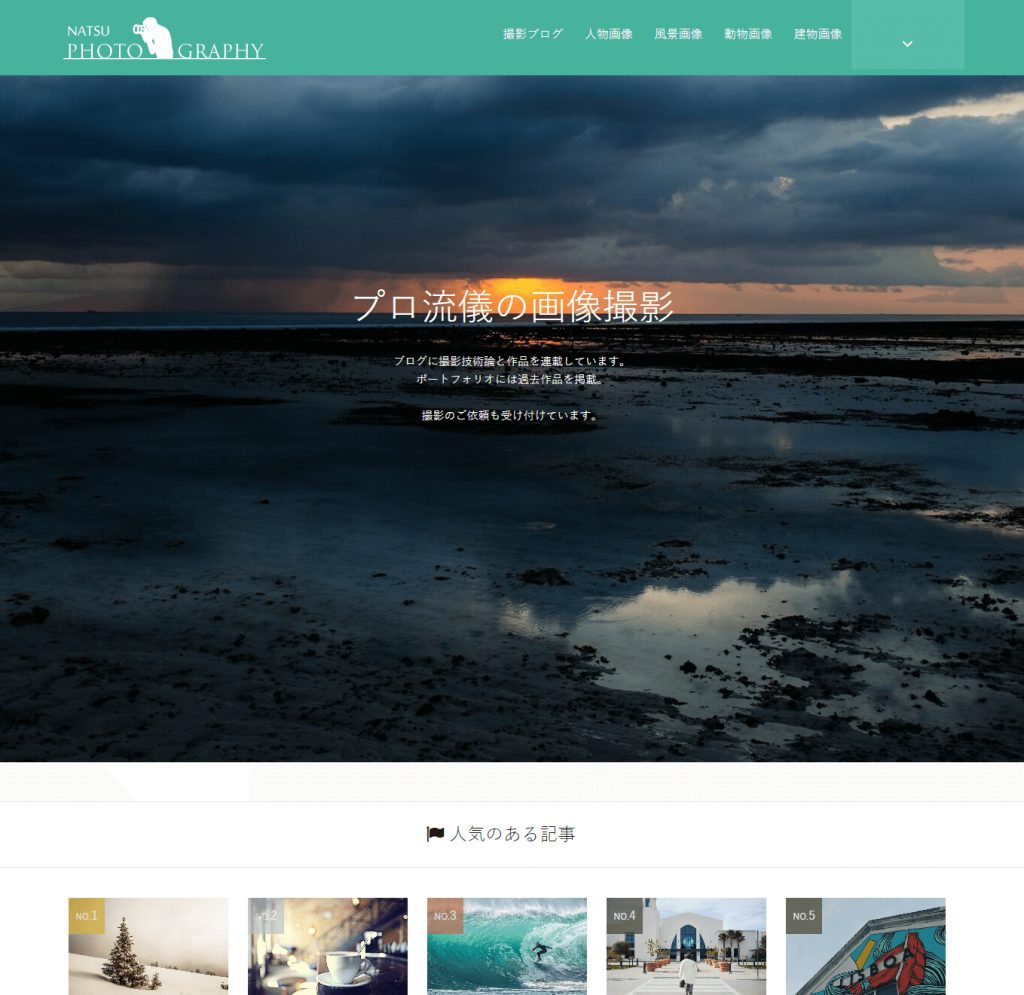
スマホ ファーストビュー 高さ 2018-投稿日: 更新日: 今回は、ファーストビューの画像(要素)をウィンドウの高さににピッタリ合わせる方法を紹介します。 まずはデモページをご覧ください。 DEMO とてもよく使われるレイアウトですね。 ファーストビューにインパクトのある画像を使用したい・見せたい画像がある時に効果的です。 それでは実装方法を解説していきます。『18年度決算』について ネオファースト生命保険株式会社(社長:徳岡 裕士)の18年度(18年4月1日~ 19年3月31日)の決算をお知らせいたします。



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ
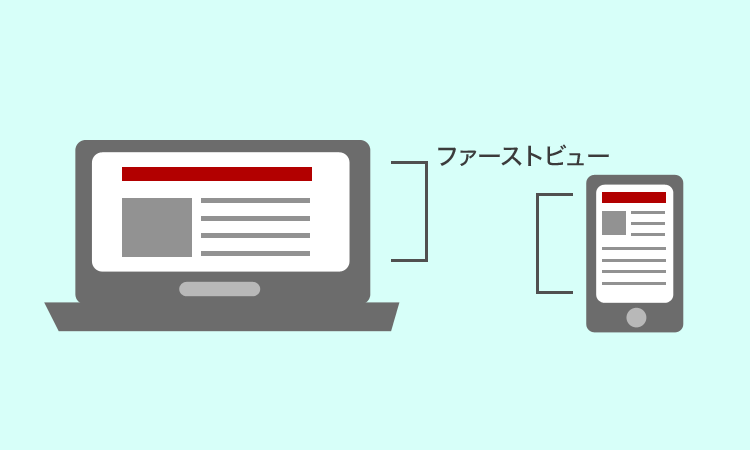
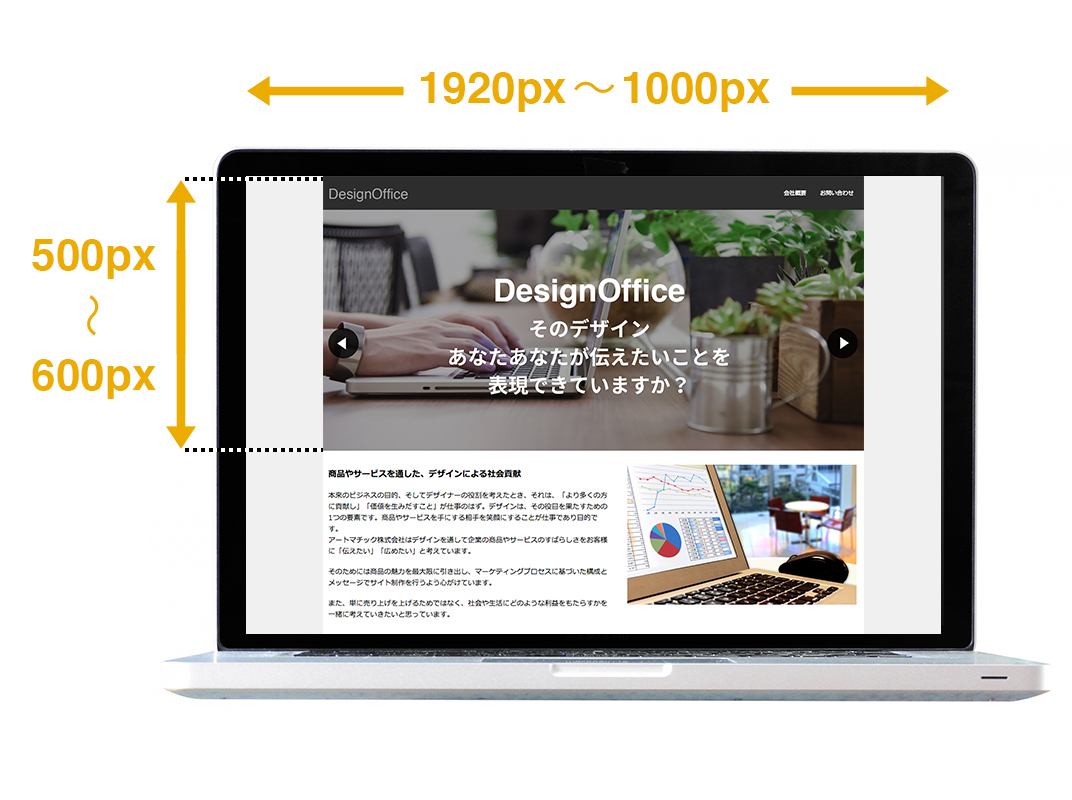
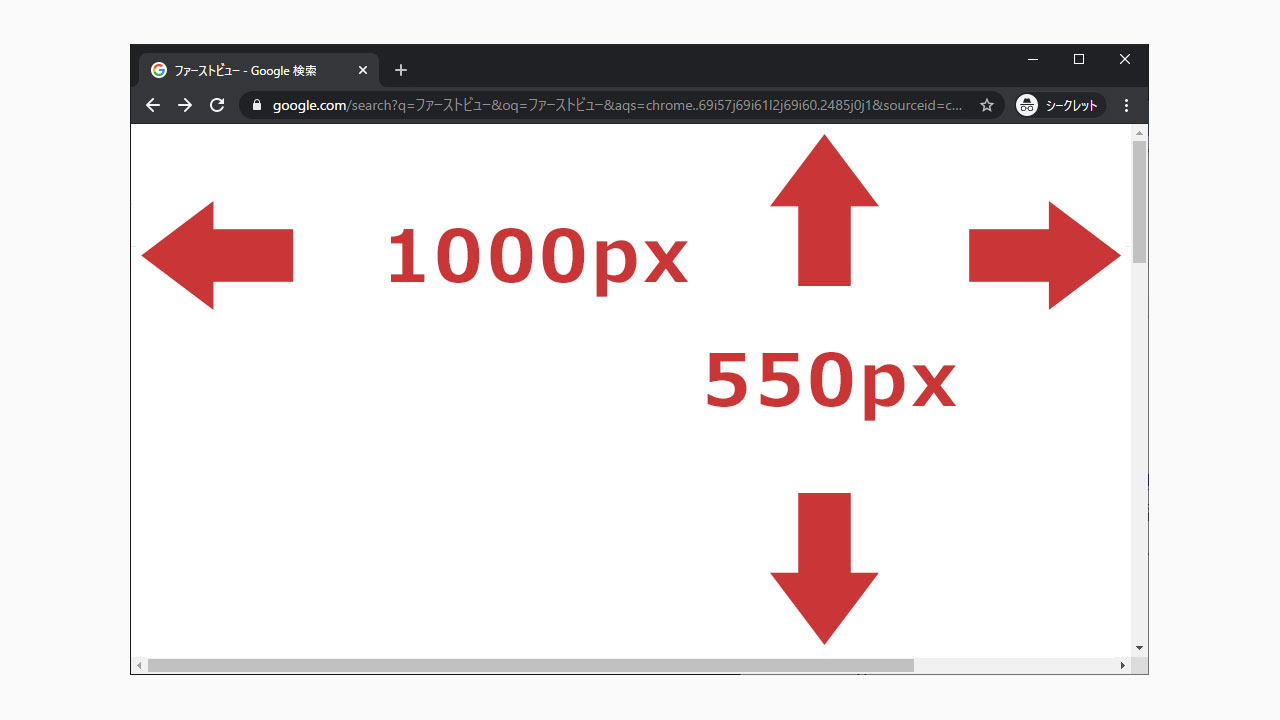
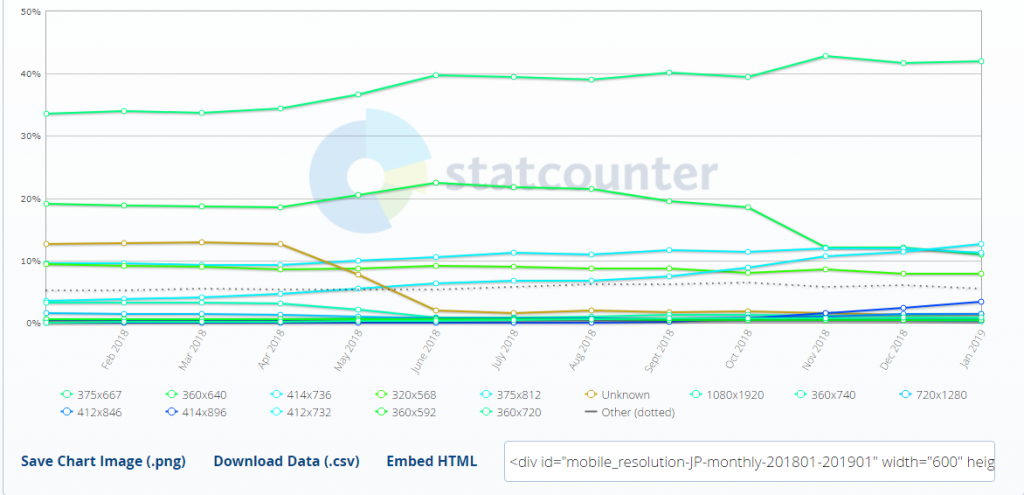
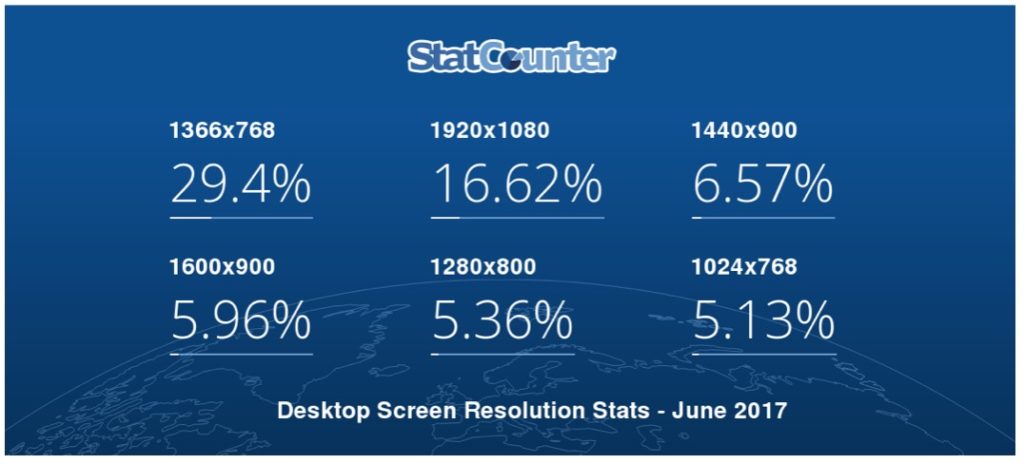
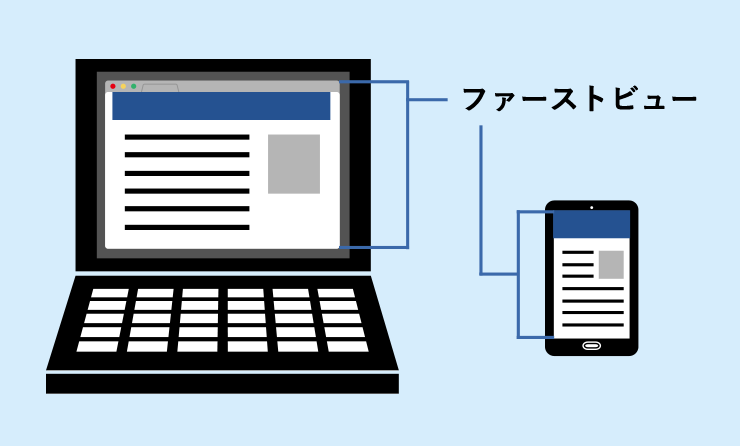
ファーストビューは、横幅960px、980px、1000px、1024px、1040px、1080px 高さ550pxまでのサイズで! スマートフォンはRetinaディスプレイを考慮して倍サイズの横幅 750px でOK! ファーストビューは、横幅360px 高さ600pxまでのサイズで!下記アドレスからカンツール製品の様々な動画が見れます。 排水設備・下水道維持管理 カンツール製品 デモ動画 https//kantoolmovblogspotcomファーストビューとは、ユーザーがWebサイトにアクセスしたと きに、スクロールせずに画面に表示される部分のことです。 ユーザーがそのページをスクロール す るか離脱するかは、わずか3秒で決まるとも言われています。 ファーストビューはほぼ全てのユーザーに見られるため、 一目で
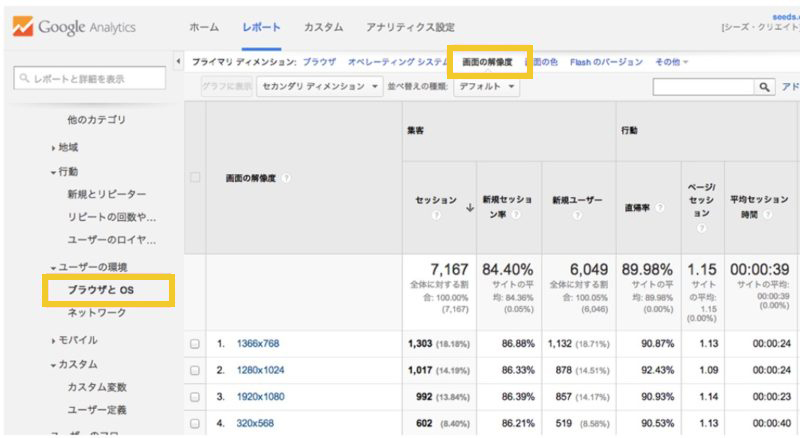
Apr 12, 18 · ファーストビュー画像のサイズ調整 2分22秒 Diver ファーストビューの画像設定は、画像として表示する場合と背景画像として設定する場合で表示が大きく変わります。 ファーストビューの使い方 ファーストビューは、トップページで一番大きく表示される部分をさしてます。 ファーストビュー作成手順 管理画面 > Diverオプションこの解像度からファーストビューの設計をさせて頂いております。 上記の解析結果から、最低1024の横幅、768の高さであれば、スクロール無で表示される事になります。 18年 18年9月 (1) 18年8月 (2)最終更新日: ファーストリテイリング 18年8月期 決算サマリー 株式会社ファーストリテイリング (270KB) to English page to Chinese page 連結業績 グループ事業別業績 決算ハイライト 18年8月期の連結業績:過去最高の業績を達成
ファーストビューがおしゃれ! ブランドをイメージした高解像度商品をフルスクリーンで表示 公式テーマ紹介 ホントに無料?高クオリティなShopify無料テーマをご紹介!Webサイトが表示されたときに、スクロールしなくても表示されている範囲のことを 『ファーストビュー』 と言います。 ブログをスマートフォンで見た際に、ファーストビュー (画面に最初に表示される範囲)にレクタングル (中)以上のサイズ (今はレクタングルという名前はなくなっていて、ここでは以前の正方形に近い広告サイズのことを指します)のアドセンス広告Css 画面いっぱい ファースト ビュー 高 さ 100% 絶対DIVの高さ100% (8) 私は過去数時間にわたってこれについて作業していました。 ウェブとstackoverflowを検索することはそれほどサポートされ



18 Webデザイントレンド予想 10選 Boel Inc ブランディング デザインファーム



売れるランディングページのファーストビューとは 絶対抑えるべき3つの基本構成
ファーストビューのサイズは変わらない ファーストビューのサイズは10年間変わりません。 ファーストビューは何pxまで? ブラウザの表示領域サイズ5年間の変化を大公開を見ると、10年の時点で、ファーストビューのサイズが1000px×550pxとなっています。18年に改装されたファースト サイト 三亜 シービュー スカイ ガーデン インは、ビジネスでもレジャーでも、三亜での快適な滞在をご提供いたします。 当施設は三亜駅から7km、三亜鳳凰国際空港から13kmと、便利な立地です。こちらの記事では今後も定期的にファーストビュー 情報デザイン力とcv率の高さが自慢です。 18年12月 (1) 18年11月 (1) 18年10月 (2) 18年9月 (1) 18年8月 (1) 18年7月 (1) 18



Wordpressテーマ Xeory Extension をカスタマイズ その7 Cssカスタマイズ ファーストビュー変更 他 創kenブログ



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ
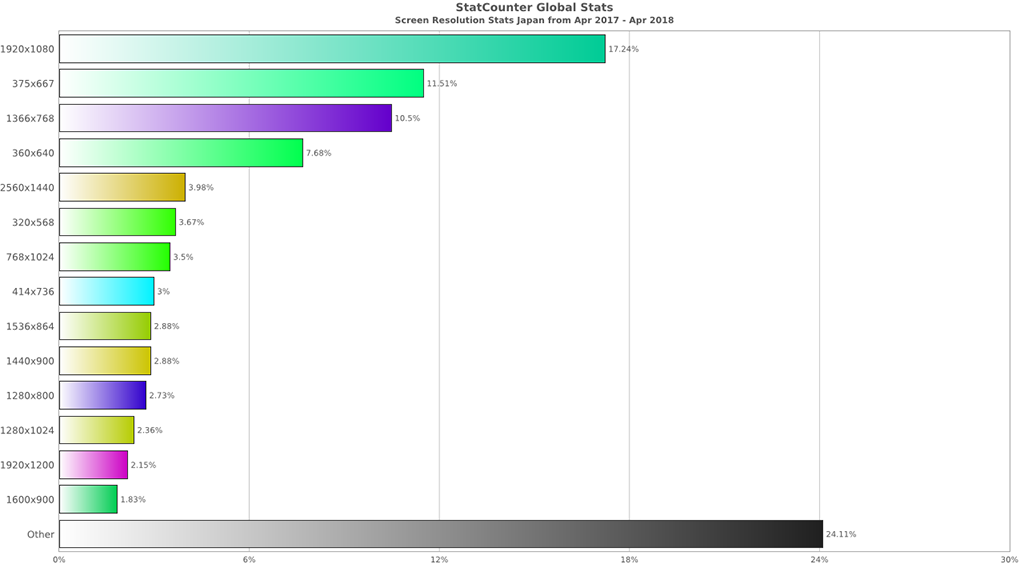
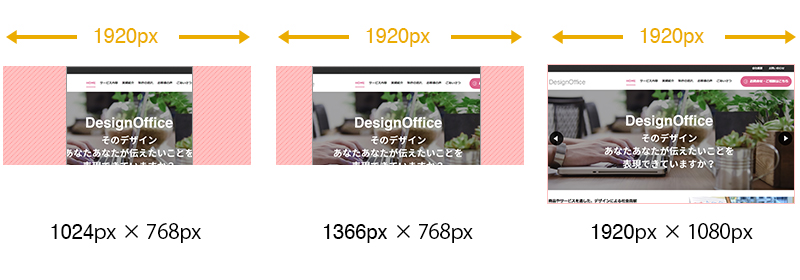
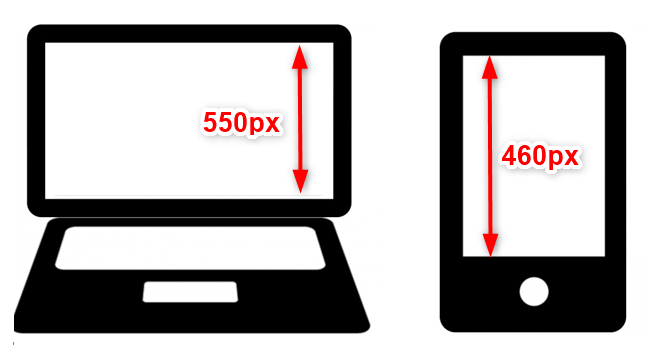
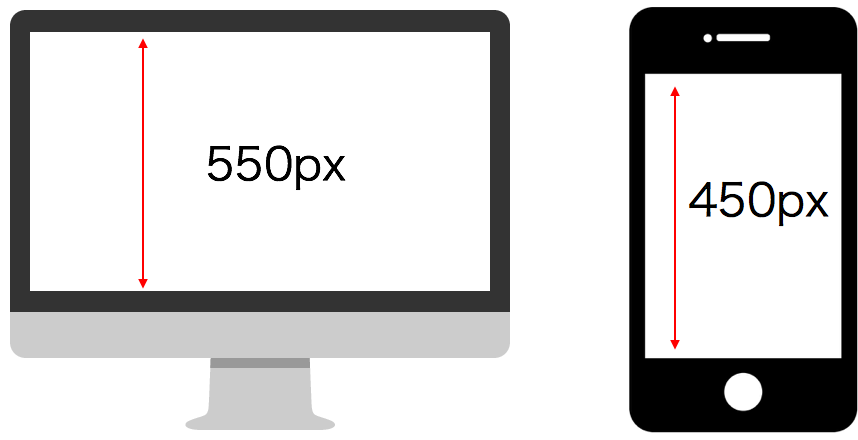
Sep 13, 17 · ファーストビューデザインpc最適サイズは PC サイトのファーストビューの推奨サイズは高さ 550 ピクセル × 横 1,000 ピクセル以内で収まるのが推奨サイズとなります。スマホからは幅360px・高さ600px が良いでしょう。 ただしスマホだと高解像度のディスプレイがあるので2倍、3倍のサイズの画像が必要な場合もあります。 まとめ ファーストビューはユーザーがそのWebページを読み進めるか判断する重要なものです。そのために、現サイトのアクセスログ(グーグルアナリティクスなど)を見てみて、解像度、モニターサイズはどのような傾向があるかを確認し 閲覧している環境を考慮する ことが大事です。 まだアクセスログが詳しく出ていない場合は、現在(19年3月)一番利用者数が多いという「解像度19×1080」を目安にして作成するのもよいですね。 参考:モニター解像度



ホームページの印象を左右するファーストビューの改善ポイント Ferret



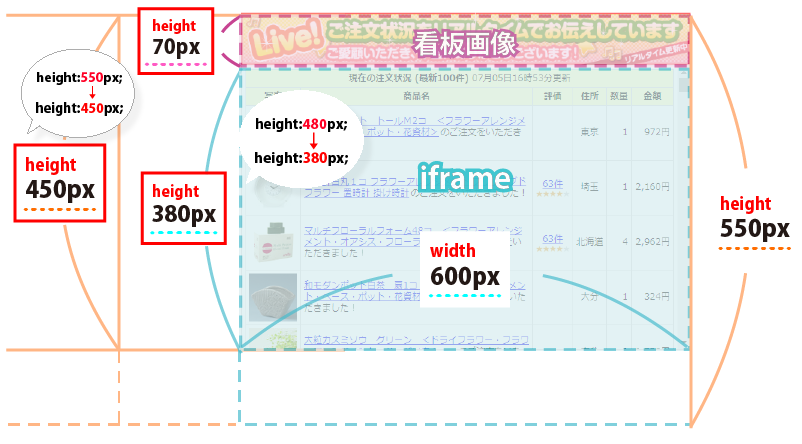
賑わいツールがサイトに溶け込む Htmlでサイズや位置を調整する方法とは ウルトラasp
追記 おまけ レスポンシブ広告において、横幅750ピクセルまでは横(width)は画面いっぱいで、高さ(height)60ピクセル、横幅750ピクセル以上は高さ(height)90ピクセルです。 style> example_responsive_1 { width 100%;ファーストビュー とは 意味/解説/説明 ブラウザーでWebサイトを表示したときにスクロールせずに最初に見える範囲。 閲覧者のディスプレーの解像度やブラウザーのツールバーの設定有無などで領域は変化する。 サイトを表示したときに必ず見える位置にあるため、広告掲載エリアとしても価値が高い。 この記事が役に立ったらシェア!Googleから高評価を受ける方法教えます。 2109 SEO対策 SEOでファーストビュー? ? と疑問を感じた方もいるかと思いますが、 ファーストビューがSEOでも重要な役割を担っている ことはご存知でしょうか? そもそもファーストビューとはサイトにアクセスした時に、スクロールなしで表示される範囲のことを指します。 この箇所はユーザーの「印象」を左右する



Cvx活用講座vol 1 デザイン編集機能でランディングページを作成する ファーストビュー編 Lp制作 改善のコンバージョンラボ



Lightningトップページスライドショーの画像をスマホ用につくってみる 文書管理は背ラベルから始めよう
ファーストビューとは、Webページにアクセスした際に、スクロールせずに見えるブラウザの画面範囲のこと。 高さ550pxでPCユーザの80%をカバーできると言われています。 スマホであれば、iPhone5以降を基準とすると高さ460pxです。 ファーストビューの直帰率は70%以上!ファーストビュー一秒以内を実現するために! HTML/CSS/JS記述の工夫 SEO ECサイトの運営だけでなく、サイトを運営するウェブマスターにとって重要なのはサイトの表示速度です。 18年7月からGoogleは「スピードアップデート」を実施し、ユーザーにとってあまりにも遅いサイトの評価を下げる発表をしています。 特にユーザーがランディングした際Css ファースト ビュー 高 さ 100% CSS Divストレッチ100%ページの高さ (8) HTML5 の場合、最も簡単な方法はheight 100vhです。 'vh'はブラウザウィンドウのビューポートの高さを表します。



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ



スマホ100vhが微妙な件 Mis W 公式ブログ



ファーストビュー 画像 のサイズ調整 Wordpressテーマ Diver



ファーストビューを意識したレイアウト Designmemo デザインメモ 初心者向けwebデザインtips



スマホの画面サイズ一覧 画像サイズ 解像度 21 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ



ファーストビューって重要 デザインのポイントとパターン サイズを教えます



ファーストビューで決まる 3秒でユーザーの心を掴むことが肝心 不動産業界とseo コンテンツマーケティングに強くなるコラム Rebco



ファーストビューって重要 デザインのポイントとパターン サイズを教えます



Cvx活用講座vol 1 デザイン編集機能でランディングページを作成する ファーストビュー編 Lp制作 改善のコンバージョンラボ



スマホ画面のファーストビューの広告の高さ調整 Googleアドセンス 気になる きになるてん



効果の高いファーストビューのチェックポイントとは ブルースクレイ ジャパン



ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書



ファーストビューのサイズは1000px 550px てまりのユニバーサルデザイン



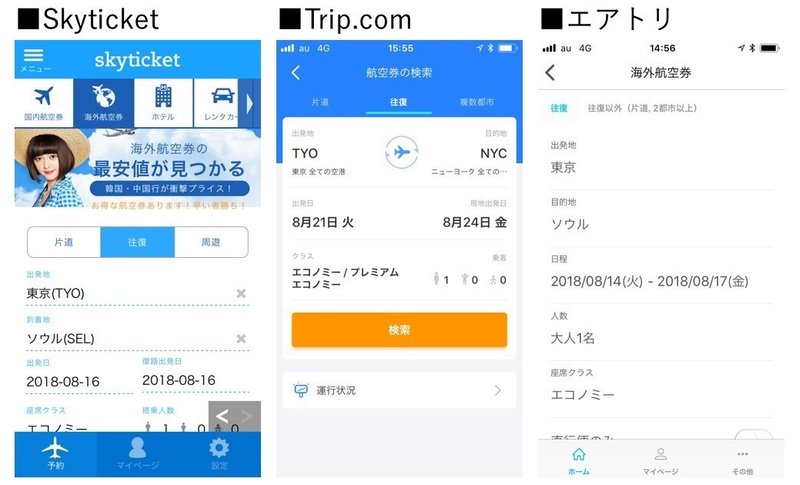
Ui観察 010 検索画面 国際線航空チケット の使い勝手を観察する Matsumotoo 観察好き Note



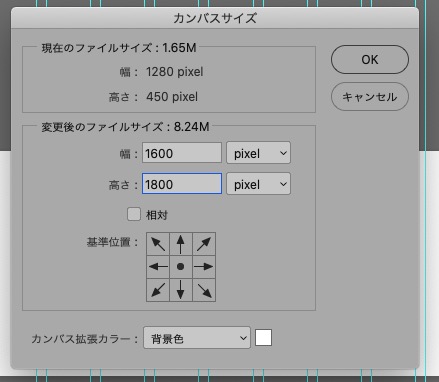
かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ



3秒ルール 直帰を防ぐファーストビューのポイント Dream Plus



ファーストビューって大切 デザインのポイントとサイズを徹底解説 Seoコンサルのクオーター



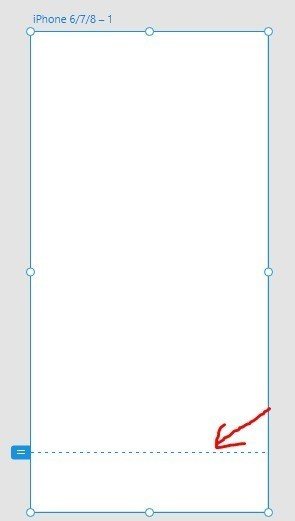
ワイヤーフレームの作成 Webサイト制作の勉強



Ascii Jp サイトのファーストビュー中央に資料請求ボタンを置くとクリック率が上がる



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版



Wordpressテーマ Xeory Extension をカスタマイズ その7 Cssカスタマイズ ファーストビュー変更 他 創kenブログ



賑わいツールがサイトに溶け込む Htmlでサイズや位置を調整する方法とは ウルトラasp



Jquery ブラウザの高さを取得して要素のheightに設定する Into The Program



スマホの画面サイズ一覧 画像サイズ 解像度 21 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ



Adobe Xdの使い方まとめ アートボード準備 図形作成 Krowl クロール Note



Wordpressテーマ Xeory Extension をカスタマイズ その7 Cssカスタマイズ ファーストビュー変更 他 創kenブログ



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ



ファーストビューに画像を表示すると遅延読み込みをしていてもレンダリングブロックが発生する問題の回避 Topics



Cvx活用講座vol 2 ノンデザイナーがcvxを活用してlpファーストビューデザインの制作に挑戦 Lp制作 改善のコンバージョンラボ



スマホの画面サイズ一覧 画像サイズ 解像度 21 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ



Jqueryでwindowやコンテンツの高さや幅を取得する方法 むねひろ プログラマー



ファーストビューって重要 デザインのポイントとパターン サイズを教えます



Cssで画像を画面いっぱいに広げたデザインを作るには パソコンでもスマホでも背景画像を全画面表示しよう ディレイマニア



ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書



ホームページの印象を左右するファーストビューの改善ポイント Ferret



賑わいツールがサイトに溶け込む Htmlでサイズや位置を調整する方法とは ウルトラasp


ファーストビューのデザインを改善する3つのポイント Web活用術



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ



18 Webデザイントレンド予想 10選 Boel Inc ブランディング デザインファーム



飲食店 不動産会社 Webデザイン 池袋のデザイン制作会社 株式会社ワッカデザイン



デザインパターンの種類とファーストビューレイアウトの作り方を徹底解説 デジタルマーケティング Web制作 Pr支援のbigmac Inc



ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書



Ecサイトのファーストビューの重要性 3秒でユーザーの心を掴もう コラム ベイクロスマーケティング株式会社



Webデザイン ナビゲーションメニューの高さの目安って オシャレなサイトの高さを調査したのでまとめてみた



Monitor Resolutions Dig It



Webページの背景に動画ファイルを埋め込む方法 Tech Dig



ファーストビューのトレンド Internship Blog January 19



Css フルスクリーン レンスポンシブに最適なviewport Vw Vh を覚える Webdesignday



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ



スマホ画面のファーストビューの広告の高さ調整 Googleアドセンス 気になる きになるてん



ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書



効果の高いランディングページの作り方をマスターしよう 図解たっぷり Skillhub スキルハブ



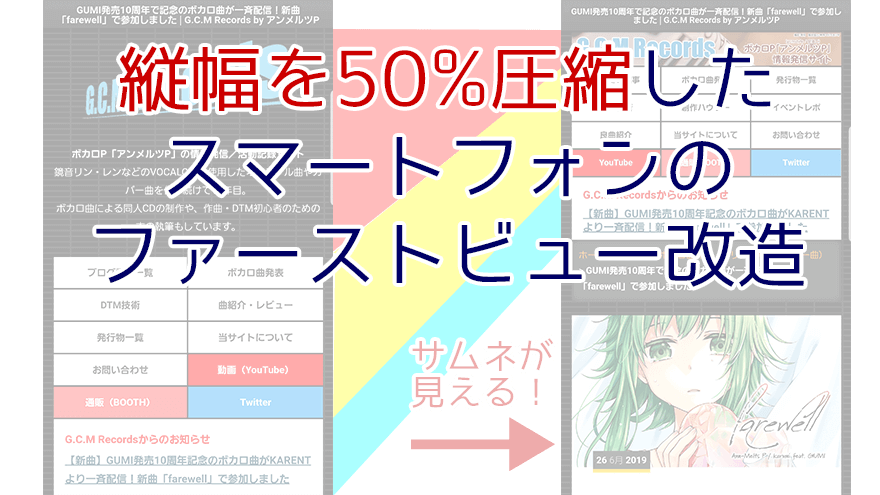
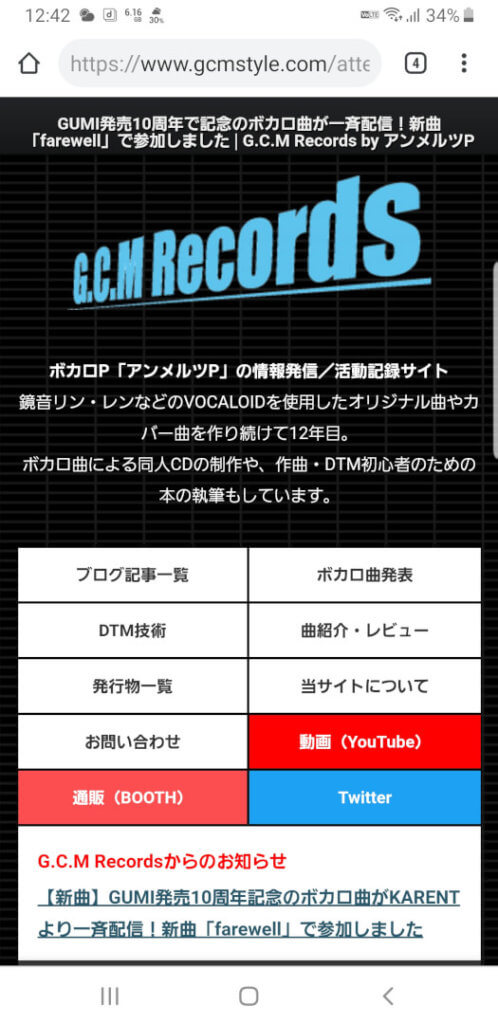
高さ半分 サイトのスマホファーストビュー改善のため行った4つのこと G C M Records



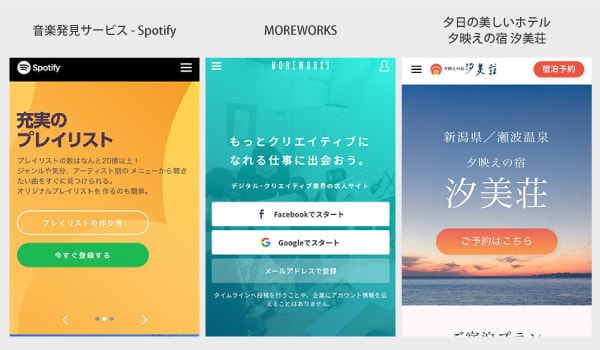
ユーザーは3秒で判断 ファーストビュー最新パターンとデザイン事例選まとめ 株式会社パンタグラフ



ファーストビューって重要 デザインのポイントとパターン サイズを教えます


Jquery 簡単プラグイン不要 高さを揃えるjsを実装する方法 ヤビブロ



Jquery 画面サイズに高さを自動で合わせる方法 超簡単 マコブログ



ランディングページのファーストビューデザインを集めました Lp制作 改善のコンバージョンラボ



効果の高いファーストビューのチェックポイントとは ブルースクレイ ジャパン



Background Sizeの4つの指定の違いと背景画像のcssでよく使われがちなパターン3つ Hpcode えいちぴーこーど



ファーストビュー画像 要素をウィンドウの高さに合わせる方法 Javascript Css Tech Dig



18年突入 流行の兆し 最新webデザイントレンドご紹介 デジタルマーケティング Web制作 Pr支援のbigmac Inc



ファーストビューで決まる 3秒でユーザーの心を掴むことが肝心 不動産業界とseo コンテンツマーケティングに強くなるコラム Rebco



作る前に知っておきたいランディングページ Lp 制作の時に注意すべき10のポイント 繁盛マーケティング



自社ホームページリニューアル完了 自慢まとめ 笑 社長日記 18年7月 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Ecサイトのデザインのポイントとは 使いやすさに徹底したこだわりを



Css フルスクリーン レンスポンシブに最適なviewport Vw Vh を覚える Webdesignday



Jquery 画面サイズに高さを自動で合わせる方法 超簡単 マコブログ



ランディングページにおける離脱率の原因と改善方法 アフィリエイトブログをデザインする デザアフィ



ファーストビューって大切 デザインのポイントとサイズを徹底解説 Seoコンサルのクオーター



スマホ画面のファーストビューの広告の高さ調整 Googleアドセンス 気になる きになるてん



ファーストビュー画像 要素をウィンドウの高さに合わせる方法 Javascript Css Tech Dig



ランディングページのファーストビュー 7つの重要ポイント Web活用術



3秒ルール 直帰を防ぐファーストビューのポイント Dream Plus



Html5のマークアップ デジタルマーケティング Web制作 Pr支援のbigmac Inc



ファーストビューって大切 デザインのポイントとサイズを徹底解説 Seoコンサルのクオーター


サイトで使用する画像の縦横比 アスペクト比 Lucklog



ファーストビューって重要 デザインのポイントとパターン サイズを教えます



ファーストビュー 画像 のサイズ調整 Wordpressテーマ Diver



Adobe Xdを使ってみよう Wand わんど 株式会社あんどぷらすのオウンドメディア



モバイルファーストでgoogleに好かれるデザインをしよう デジタルマーケティング Web制作 Pr支援のbigmac Inc



遷移率155 アップ ファーストビューをちょっと変えただけで成果の上がったabテスト事例 Btobマーケティングラボ



画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum



ランディングページのページ滞在時間と密接な関係を持つページサイズについて解説 Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン



Ui観察 010 検索画面 国際線航空チケット の使い勝手を観察する Matsumotoo 観察好き Note



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ



高さ半分 サイトのスマホファーストビュー改善のため行った4つのこと G C M Records



ファーストビュー Firstview とは その重要性と高さ デザインのポイントについて解説 Seo対策なら株式会社ペコプラ



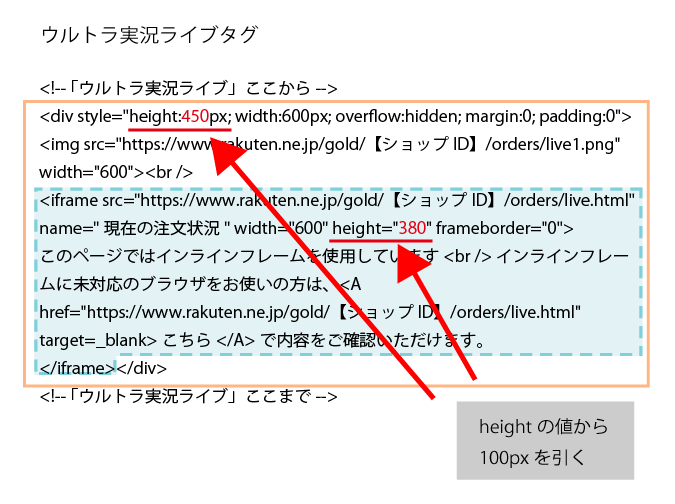
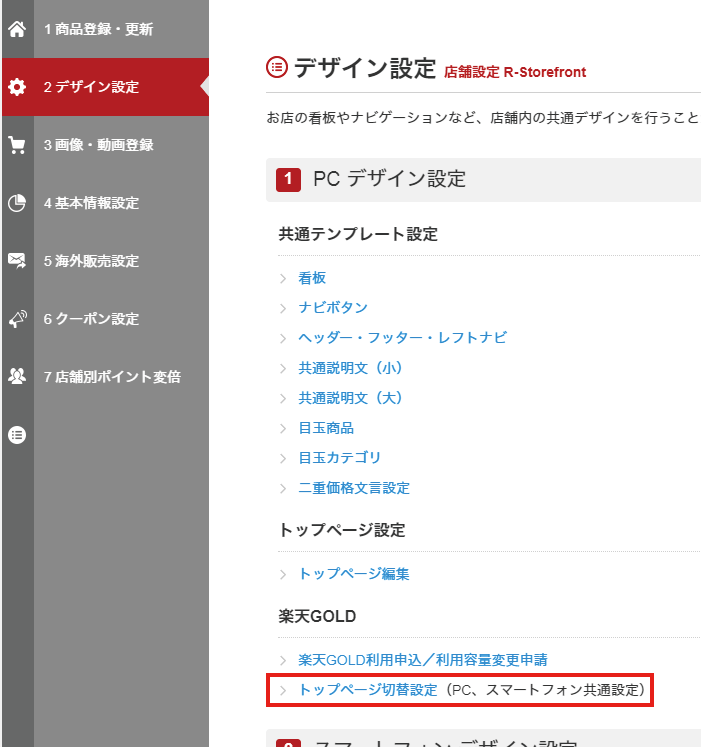
楽天 スマホ 商品画像 の上にバナーを設置 高さ自動調節jqueryのご紹介 楽天 ヤフー Ecサイトの運営 制作なら コンサルロケッツ



ファーストビューって重要 デザインのポイントとパターン サイズを教えます



Jqueryでwindowやコンテンツの高さや幅を取得する方法 むねひろ プログラマー



3秒ルール 直帰を防ぐファーストビューのポイント Dream Plus


コメント
コメントを投稿